Viele Die Leute werden verwirrt, wie die Zen-Layouts funktionieren. Die größte Verwirrung besteht darin, zu verstehen, wie die negativen Margen den Regionen zugesprochen werden .
Hier ist ein Artikel, der das Konzept des Zen-Layouts erläutert.
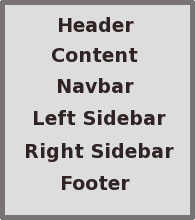
Die Reihenfolge der Elemente in HTML ist: Kopfzeile, Inhalt, Navigationsleiste, linke Seitenleiste, rechte Seitenleiste und Fußzeile.
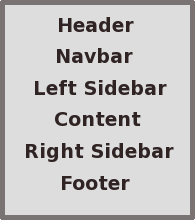
Die Elemente werden jedoch visuell als Kopfzeile, Navigationsleiste, Linke Seitenleiste, Inhalt, Rechte Seitenleiste und Fußzeile angezeigt.
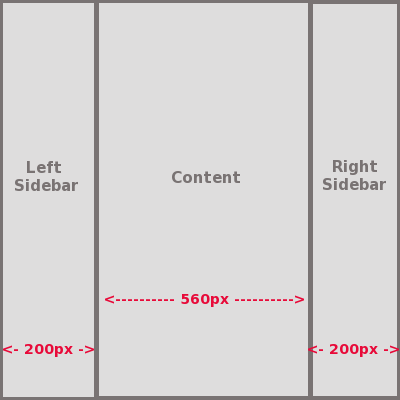
Die folgende Abbildung zeigt die ideale Zen-Struktur mit Seitenbreite.
Die Gesamtbreite der Seite beträgt 960 Pixel und die Breite jeder Seitenleiste beträgt 200 Pixel und die Breite des Inhalts beträgt 560 Pixel
Anfänglich ohne Styling werden alle Regionen auf diese Weise untereinander angezeigt
Inhalt
Linke Seitenleiste
rechte Sidebar
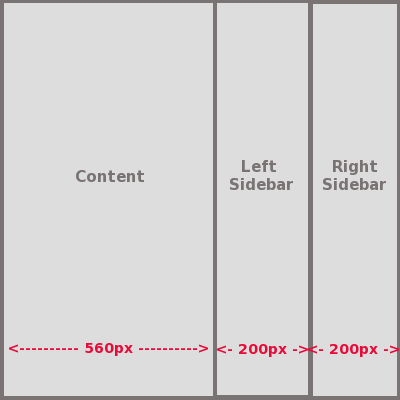
Zunächst werden alle Regionen nach links verschoben. Nach dem Verschieben der Regionen sieht die Struktur wie in der folgenden Abbildung aus.
Um nun die linke Seitenleiste ganz links zu platzieren und den Inhalt und die rechte Seitenleiste nach der linken Seitenleiste entsprechend auszurichten, müssen wir den linken und rechten Rand berechnen.
Der verbleibende Rand wird entsprechend der Position der Region berechnet.
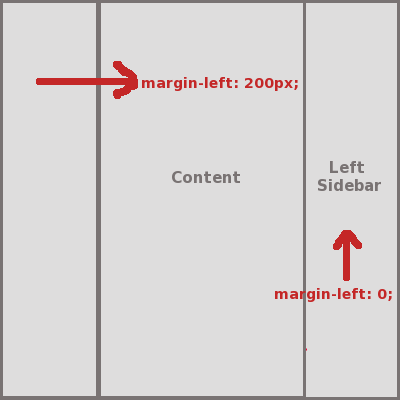
Nun muss die Position des Inhalts hinter der linken Seitenleiste liegen, sodass der linke Rand des Inhalts 200px beträgt (d. H. Breite der linken Seitenleiste).
Für die linke Sidebar ist der linke Rand 0.
Die rechte Seitenleiste muss sich hinter der linken Seitenleiste und dem Inhalt befinden, sodass der linke Rand 760px beträgt (d. H. 200px + 560px).
Die folgende Abbildung zeigt, dass der Inhalt um 200 Pixel von der linken Seite verschoben wird. Der linke linke Rand der linken Seitenleiste ist 0 und bleibt an derselben Position.
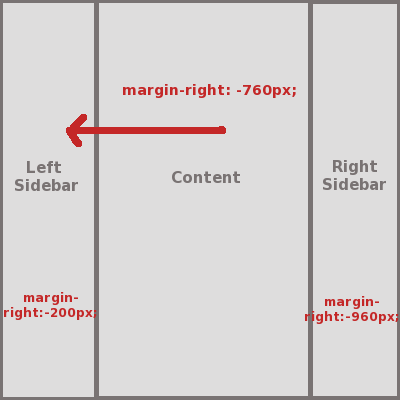
Der rechte Rand aller Regionen wird als Margin-right = - (Margin-left + width) berechnet.
Für den Inhalt ist der Rand rechts = - (200px + 560px) = -760px
Ähnlich gilt für die linke Seitenleiste der Rand rechts = - (0 + 200px) = -200px
und für die rechte Sidebar der Rand rechts = - (760px + 200px) = -960px
Wie in der obigen Abbildung gezeigt, befand sich die linke Seitenleiste auf der rechten Seite. Um sie nach links zu ziehen, wurde der Inhalt mit einem negativen Rand versehen. Um die rechte Seitenleiste nach dem Inhalt zu ziehen, wird der Rand rechts: -200px an die linke Seitenleiste übergeben. Ein negativer rechter Rand von 960 Pixeln wird angegeben, um das Layout zu straffen und den Abstand in der rechten Seitenleiste der Seite zu entfernen.
Das folgende Bild zeigt den verwendeten Rand und die Struktur.
Dieselbe Technik kann verwendet werden, um beide Seitenleisten auf der rechten Seite des Inhalts zu platzieren. Ich hoffe, dieser Artikel ist hilfreich und leicht verständlich.